
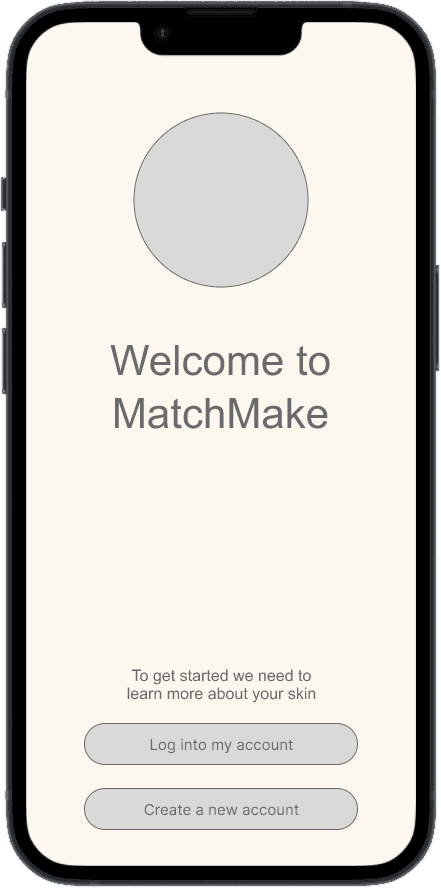
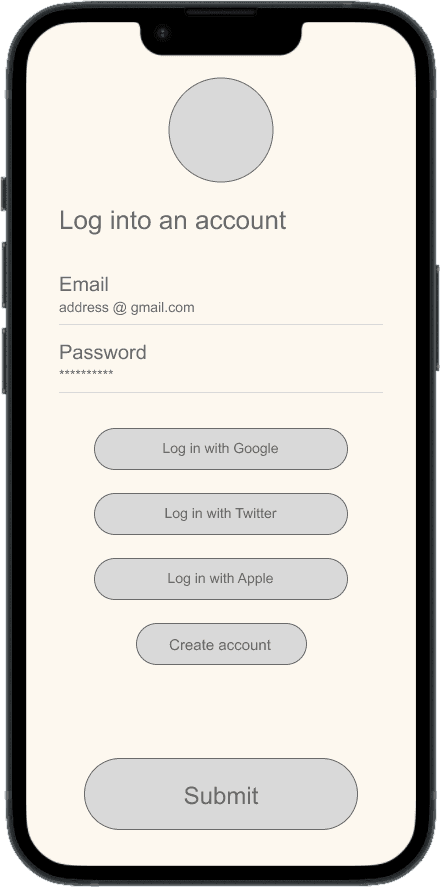
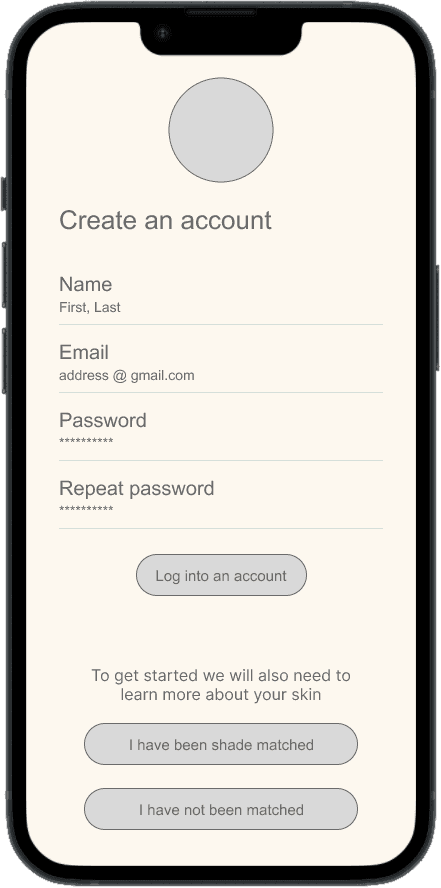
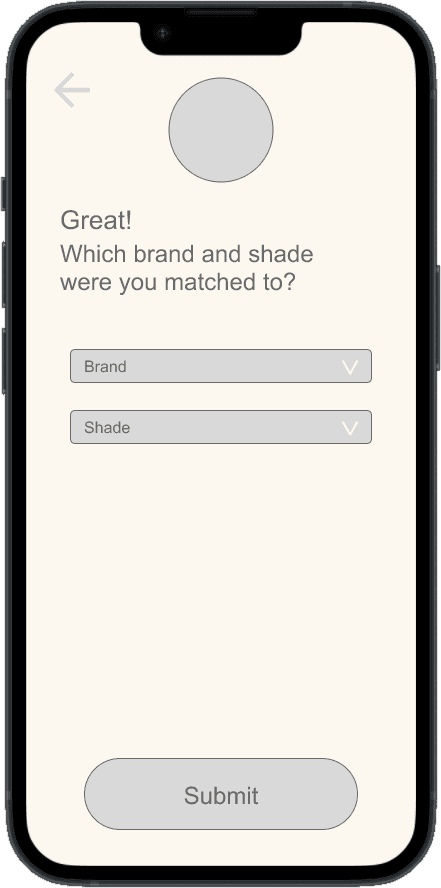
Match Make serves to help users browse a curated selection of beauty products matched specifically to their tone and shade.

Role
I began this project with the intention to build my research and iteration skills. With this goal in mind I served as a UX Researcher and UI Designer.

Timeline
1 month was dedicated to researching the issue and 3 months were spent designing the solution. Together this makes a 4 month timeline.

Team
Because I was focused on using this project to expand my skill set, I decided to take on the project alone. The team comprised of just myself to focus on research and design.

Tools
My four preferred tools were Adobe Photoshop to create raster designs, Adobe Illustrator to create vector designs, Figma to compile all our designs into screens, and Miro to draft the team's decisions and plans.
Style guide
Our style guide gave our team a visual direction.